・流星群の映像は、フレームを左側にずらして月
の映像と重ならないようにした。
・この状態でプレ結合映像(ビデオクリップ)を
作成した。
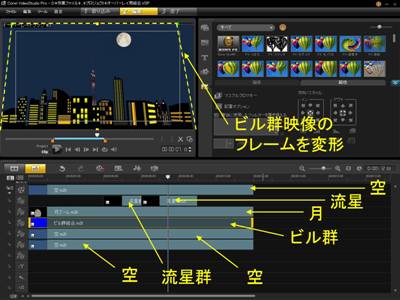
・ビデオトラックに空の映像、オーバーレイ
トラック1に流星群および流星の映像、オーバー
レイトラック2に月の映像、オーバーレイトラック3
にビル群の映像を置く。
・オーバーレイトラックに置いた映像は画面サイズ
に合わせて、クロマキーで背景を透明にする。
・広角レンズで撮影した感じの映像にしたかった
ため、ビル群映像のフレームの上部を縮小して
台形に変形させる。
・この時、ビル群映像のフレームの両端に細い線
が現れたため、ビル群映像の両端にフレームの
形状に合わせた空の画像を置いて、この線が
見えないようにカバーした。
「暗くなるにつれてビルの灯かりが増える」という映像を作りたかったのでここには少し手間をかけた。
プレ結合の段階でほぼイメージした映像になったが、若干もの足りないためオーバーレイ映像を
作成することにした。
ビル1
ビル3
クリックすると戻ります
・Powerpointで横幅:高さ=16::9の黒のカラー
クリップの上に月の画像を置き、月の外周より若干
内側までトリミングしてから「図形の形状」で円形に
する。
・これによってクロマキーを使った時、奇麗に月の背景
を消すことができる。
オーバーレイ映像−2
・灰色のカラークリップのX座標を調整(Y座標は
Y=0 のまま)して灰色のクリップ間のスリットが幅
を変えながら左右に動くようにする。
・白色のカラークリップの透過度を70%に設定
すると共に、P in P のX座標を調整して、灰色の
カラークリップが作るスリットの中に一部が見える
ようにする。(見える量は変化させる)
・これでオーバーレイ映像−1を作成した。
流星(火球)群の映像の作成
流星2
流星1
流星(火球)群の映像
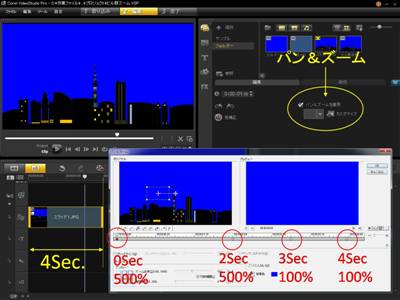
ビル群のズームダウン映像の作成
ビル6
ビル5
ビル4
ビル2
・Photoshopを使って月の画像の明度を上げ、模様が
薄くなった画像を作成する。
・これに上記の処理を行うことで、月の「薄画像」
(上記のものを「濃画像」とする)を作成した。
ビルの画像・・・Powerpointで下のような12のビルの画像を作成した。
ビルの映像
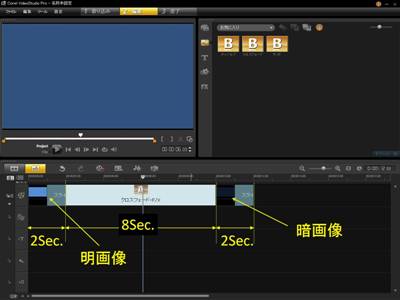
暗画像
ビル群映像の作成
・オーバーレイトラック1の「薄画像」の後ろに「濃画像」
を置き、再生時間を10Sec.に設定して 8Sec.のクロス
フェードで結合する。
・この状態で一端月の映像(ビデオクリップ)を作成する。
ビルの灯り・・・ビルの灯りの点灯状態が異なる画像をビル毎に6枚づつ作成した。
スカイツリーの画像・・・照明色が異なるスカイツリーの画像を4枚作成した。
背景となる空の映像は、徐々に暗くなることで時間の変化を表すことにした。
ビデオムービーの冒頭に入れる「オープニング ロゴ」を作成してみました。
Youtubeやニコニコ動画には、映画配給会社のオープニングロゴに似せたものや、ド派手で
ダイナミックなオープニングロゴが多数アップされていますが、対象がホームビデオなので
少し落ち着いた感じのものにしてみました。
編集に使用したソフトは Videostudio X4 Ultimate で、素材作成に PowerpointとPhotoshop
を使いました。
月の映像(ビデオクリップ)の作成
クリックすると戻ります
これが作成した映像です。
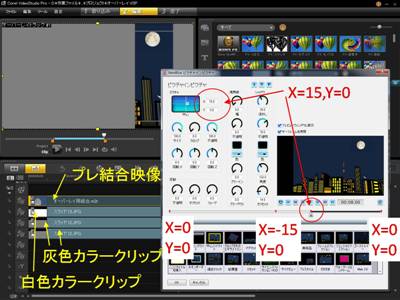
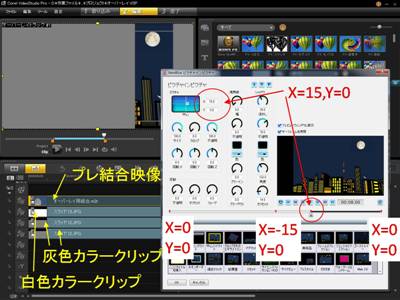
最終結合映像の作成
・オーバーレイトラック1にプレ結合映像、
オーバーレイトラック2に白色のカラークリップ、
オーバーレイトラック3、4に灰色のカラー
クリップを置き、それぞれにPicture in Picture
を適用する。
・プレ結合映像の座標を始点、終点をX=0、Y=0
6Sec.時点 X=-15、Y=0、8Sec.時点 X=10、Y=0
に設定し、左右に動くようにする。
オーバーレイ映像−1
オーバーレイ映像の作成
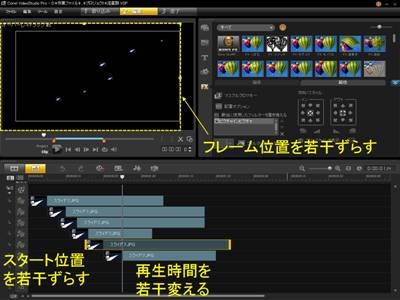
・オーバーレイトラック1〜6に流星1の画像を
並べてPicture in Pictureを適用する。
・全ての画像の始点の座標を X=100、Y=100、
終点の座標 X=-100、Y=-100 に設定する。
・スタート位置(時間)、再生時間、フレーム
位置、サイズをそれぞれ若干変えて右上から
左下に流れる流星群の映像を作成した。
流星2の画像をオーバーレイトラック1に
置き、画面サイズに合わせて矩形のマスク
をかけてPicture in Pictureを適用する。
・始点の座標を X=-100、Y=100に設定、
終点の座標を X=100、Y=-100に設定、サイズ
は1.5〜4.0の範囲で始点、終点共に同じに
して左上から右下に流れる流星の映像
(ビデオクリップ)を作成した。
・再生時間は1〜2Sec.の範囲が良いと思うが、
ここでは1Sec.とした。
ビル群の点灯変化映像の作成
・ビル群画像の最初の1枚(ビル群1・・・点灯が最も
少ない画像)をオーバーレイトラック1に置いて画面
サイズに合わせるとともに生時間を4Sec.にしてパン
&ズームをかける。
・月の映像はPicture in Pictureでズームダウン(等倍
→1/5)を行ったが、ビル群画像は500%→100%の
ズームダウン(P in Pは200%の拡大しかできない)の
ためパン&ズームを使った。
・0Sec.および2Sec.の時点は、空だけが入る状態で、
位置を変えずに500%とする。
・3Sec.の時点は、画像が画面と一致する位置で100%
にズームダウンする。
・4Sec.の時点も同じ設定としてビル群のズームダウン
映像(ビデオクリップ)を作成した。
スカイツリー1
・作成したビル群の画像をコピーし、その内
のいくつかの画像を、大きさ、位置を変えず
に入替える。今回は31枚のビル群画像を
作成し、平均2つのビルの画像をランダムに
入替えた。またスカイツリーの画像もランダム
に入替えた。
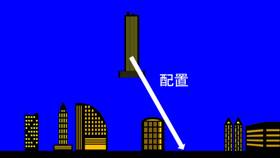
・Powerpointで 横幅:高さ=16:9の純青
背景を作り、その上にビル画像を並べる。
・ビル画像は背景を透明にし、大きさ、
前後関係(遠近関係)を考慮して配置する。
ビル画像を入れ替える
ビル画像を配置する
スカイツリー4
スカイツリー3
スカイツリー2
ビル9f
ビル9e
ビル9d
ビル9c
ビル9b
ビル9a
Powerpointで、最初に全点灯した画像を作り、黒パッチで灯りを覆うことで効率よく作成できた。
ビル12
ビル11
ビル10
ビル8
ビル7
ビル9
・左のような、同色で明度を変えたカラークリップを
作成する。
・Videostudioのオーバーレイトラック1に月の「薄画像」
を置き、画面サイズに合わせて再生時間を10Sec.にする
と共に透過度を40%に設定する。
明画像
ビル群映像の作成
月の画像の結合
月の薄画像
薄画像
濃画像
トリミング
月の画像
月の映像
空の映像(ビデオクリップ)の作成
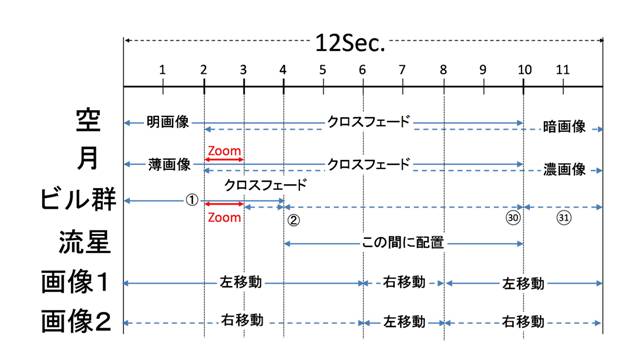
タイムスケジュール
タイムスケジュールと素材作成
ロゴのイメージは「都会の夜空に浮かぶ満月」とした。最初は「スタジオジブリ」のオープニングロゴが
頭に浮かんだが、シンプルながら難しそうなのでやめ、ビル群の灯かりの変化をメインテーマにし、空、
満月,ビル(ビル群)、流星(火球)と、変化を与えるためのオーバーレイ映像を作成した。
空の映像
再生時間は10秒くらいにすることにしたが、最初と最後に変化(例えばフェードインとフェードアウト)
を入れることを想定して12秒にし、簡単なタイムスケジュールを作成した
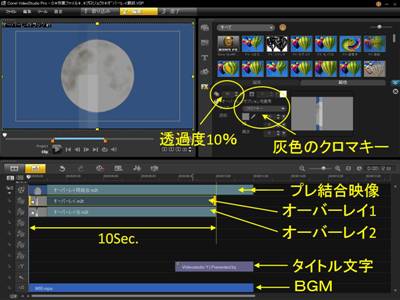
・ビデオトラックにプレ結合映像、オーバーレイ
トラックにオーバーレイ映像−1、2を置く。
・オーバーレイ映像の透過度を10%に設定し、
灰色のクロマキーをかけてスリット部分だけの映像
にする。(透過度、クロマキー量の調整によって
オーバーレイ映像の濃度を調整する)
・オーバーレイ映像の再生速度を上げて、12Sec.
→10Sec.に短縮する。これによってオーバーレイ
映像の中のビルの点灯タイミング、流星の現れる
タイミングなどを若干ずらす。
(注意して見ても殆どわからない)
・タイトル文字(「Presented by Videostudio Y」)
とBGMを入れて最終映像を作成した。
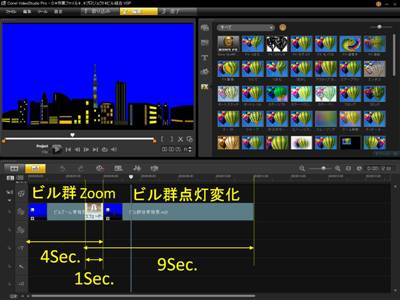
・作成したビル群のズーム映像と点灯変化映像を
オーバーレイトラック1に並べ、それぞれを画面サイズ
に合わせる。
・何故かズーム設定を100%にしたズーム映像の後端の
映像と点灯変化の映像のサイズと位置が微妙に異なる
ため、フレームの位置と大きさの調整をしたが、完全に
一致させることが困難だったため、1Sec.のクロス
フェードによってズレが目立たないようにした。
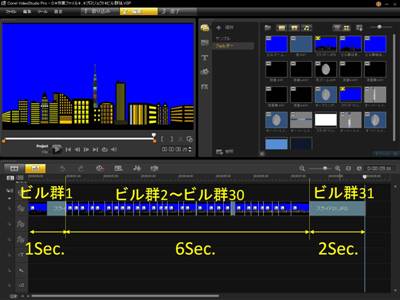
・ビル群1〜31の画像をオーバーレイトラック1に順に
並べ画面サイズに合わせる。
・ビル群1の画像の再生時間を1Sec.に設定する。
・1Sec.〜7Sec.の間にビル群2〜30の画像が入る
ように再生時間をランダムに設定(平均は約6コマ)する。
・ビル群31の再生時間を2Sec.に設定し、9Sec.の
ビル群の点灯変化映像(ビデオクリップ)を作成した。
オープニング ロゴ
・プレ結合映像、灰色のカラークリップはオーバー
レイ映像−1の場合と逆方向に動く(スリットの幅
も変える)ように設定する。
・白色のカラークリップは上と同様に透過度を70%
に設定し、こちらは上下に動くように設定する。
・この状態でオーバーレイ映像−2を作成した。
プレ結像映像の作成
流星(火球)の映像の作成
流星(火球)の画像・・・Powerpointで下の画像を作成した。流星2は流星1を左右反転した。
・Videostudio のビデオトラックに再生時間を10Sec.
にした明画像と暗画像を並べ、8Sec.のクロスフェード
をかける。
・これで2Sec.後から10Sec.まで明るさが変化する
空の映像(ビデオクリップ)を作成した。
・上で作成したビデオクリップをオーバーレイトラック1に
置き、Picture in Pictureを適用する。
・0Sec.及び2Sec.の時点は、Size=100、X=0 Y=0に設定
する。
・3Sec.の時点は、Size=20、X=20.0 Y=55.0に、12Sec.
の時点は、Size=20、X=25.0 Y=58.0に設定する。
・これで、2〜3Sec.の間に月の画像が右上に移動し
ながらズームダウン(1/5)し、その後ゆっくり右上に移動
する(最終画面では注意して見ないとわからない)映像
(ビデオクリップ)を作成した。